做了个极简风格的 Markdown 博客
2018年07月30日18:18:22 更新
- 做了一个缓存系统,并支持浏览器缓存304互动,CPU 和 带宽 更低。
- 压缩了 js 和 css,更省带宽。
- 折腾了一番,移除了 jQuery 的依赖,少加载一个文件,带宽更省。
2018年07月27日17:40:18新增
- 新增一个编辑时间的特性,按编辑时间排序哦。
- 也支持预发布,只要你设定一个未来日期,就只有在未来日期才能看到哦。
做了一个极简风格的 Markdown 语法博客,适用于有自己空间的博主,需求很低,一台支持 php 的共享虚拟服务器应该就能用了。
一直想要自己做个博客分享些自己的想法,之所以不用第三方,因为第三方此起彼伏,总之都是寄人篱下,现在谁还用 QQ 空间,新浪博客呢?所以还是放在自己的硬盘里方便,还可以同步到服务器和网盘。
拖拖拉拉跨越好多年,现在这样应该能用了。
源码
源码在这儿:https://github.com/wanyaxing/php-mdblog
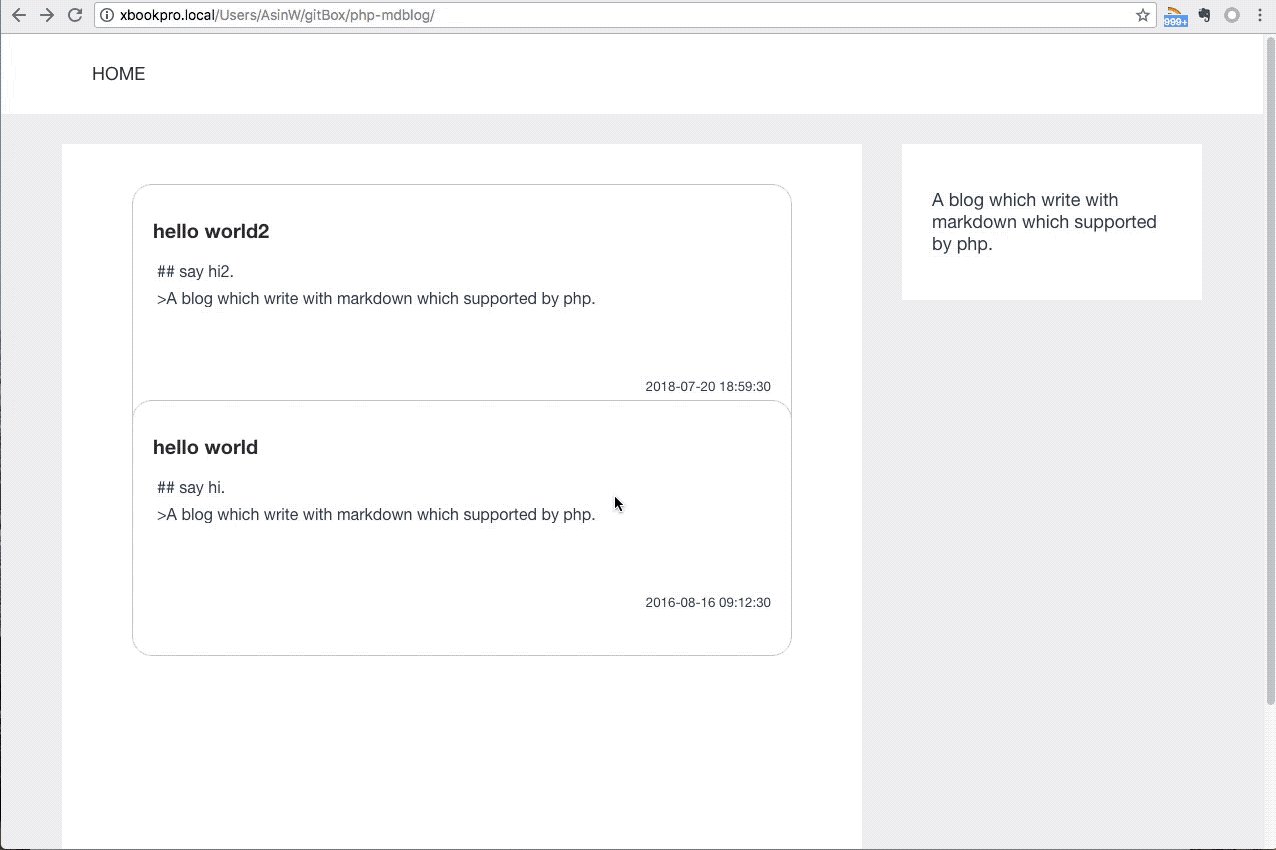
效果如下图:

支持特性
- 免数据库,免安装,直接存储到任意 PHP 环境目录中即可访问。
- 使用 Markdown 语法,以文件夹形式存储,图片紧随不丢不乱。
- 不用编译,保存文档就是发布。
- 支持标签
- 支持编辑时间,默认按编辑时间排序。
- 支持站点地图,支持 rss
- 支持镜像空间设定,如七牛空间镜像,链接
缺点(不会支持)
- 不支持留言
- 不支持在线编辑
- 没有用户系统
运行环境
- 默认使用
Apache+PHP的运行环境,使用.htaccess进行网址转换。 - 如果使用
Nginx或其他环境,需要重写网址到index.php进行处理。
如何安装
- 将整个项目下载并放置到网站所在文件夹中即可。
- 如:将
php-mdblog放置到webroot/目录下,其中webroot为网站根目录,则访问example.com/php-mdblog即可。
- 如:将
如何使用
- 在
./post/目录下使用时间戳或时间格式的文本创建一个文件夹,如20160816091230- 也可以使用
创建时间.修改时间.标签1.标签2的方式创建带标签的文件夹 - 时间戳也可以换成
2018-07-25 10:24:13这样的日期格式 - 时间戳也可以换成
2018年07月25日10:24:29这样的日期格式 - 注意,创建时间的文字和格式尽量不要改动,因为最终的页面是以创建时间的文字作为 url 链接的。
- 也可以使用
- 在文件夹中创建
标题.md的文件,如hello world.md - 在这个
.md文件中编写文章,建议使用 Markdown 语法,也可用原生 HTML 语法。 - 使用 FTP 工具上传到网站服务器中,
- 即可在
example.com/php-mdblog中看到新出现的文章啦。
第三方库
X