如何读取 JSON 里嵌套的深层数据?我这儿有各语言通用方案
前言
使用JSON格式进行多个端特别是前后端之间通信已成为主流方案之一, PHP、java、objectC、JavaScript 这几种语言是我所在团队接触比较多的主要开发语言。
有一个问题
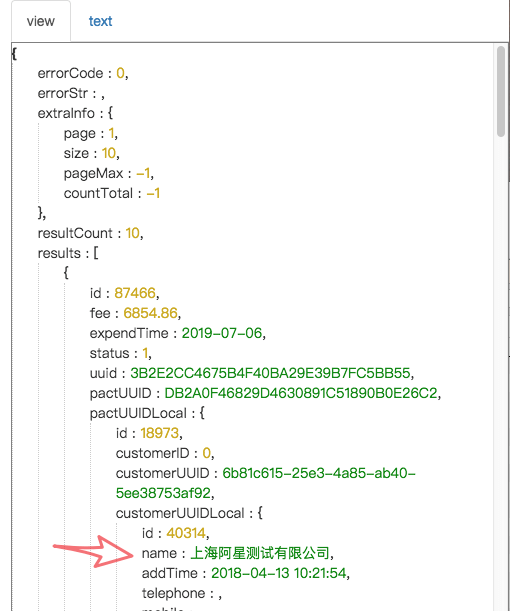
有时候,很多时候,从接口给出的数据会存在数据嵌套现象,比如在一款记账软件中,一条付款计划的数据会同时携带计划所在合同的数据,而合同数据里又会携带合同对应客户的数据。

我们当然可以通过逐层取值的传统方式,去取出最终的值。
然而,有一个问题,许多时候,这些数据并不一定总是存在,比如有些合同数据并没有签订客户的存在,这时候你如果不在代码里做 null 值的判断,应用进程也许就直接崩了。
此处只讨论存在多重嵌套的数据提取问题,如果你的项目里约定禁止数据嵌套,那就是另一件事了。
需要一个通用的解决方案
这个问题,在各开发语言里都会存在,所以我们团队在讨论之后,决定一起做一个通用的方案来解决。
笨办法
核心思路很简单,我们提出了 path (路径)的概念,比如上文中提到的从付款计划里取合同客户名称的情况,如果用路径来定位,用 > 作为分隔符,这个客户名称的定位路径就是 results>pactUUIDLocal>customerUUIDLocal>name。
那么,我们只要封装出一个根据路径取值的通用方法来,取值时,只管调用方法去取各路径的值,如果不存在值就返回 null,这个问题不就解决了嘛。
是的,本文的核心思路就是如此。
数组怎么办
将数组看成key为下标的字典,即可。
HaoResult .php .m .java .js
经过不断调整,我们定义了一个 HaoResult 类,用来实例化 json 对象,并实现了 HaoResult.find(path) 这个核心方法。
各语言实现方式的代码如下, 供参考,分别来自 HaoConnect 和 HaoAdmin:
其实,在各语言里都存在着类似的处理方案,本文最重要的意义是提出并实现了在各个端逻辑统一的数据处理方法。
还可以做的更好
为什么我们要将路径约定为一个字符串,而不是一串参数或者一个数组呢?因为这里还有一个更赞的升级功能:根据模糊路径搜索数据。
比如,有一个接口返回了文章的点赞列表,如果要取第一个用户名,可以用 HaoResult.find("results>0>username") 来定位路径提取数据。
那么,如果要取出所有的用户名呢?
我们实现了 search 方法,可以用 HaoResult.search("results>\d+>username") 来获得用户名组成的数组,酷吧:)
简单的说,search 方法的参数是一个正则字符串,使用该正则去在所有的路径中尝试匹配,然后再将匹配到路径的数据都取出来。
后语
本想在本文中列出更多的代码来作补充说明,然而仔细想想,本文最重要的就是一个解决问题的思路方向,又何必堆叠更多的代码文字呢。
文中提供了各语言的实现代码范例,仅供参考,也可略作修改后即可使用。
本文是 HaoObject.js 系列的前置文章,至于如何在 Vue 下将数据也玩出点花样儿来,敬请期待。